AI Image Box lets you create to display images in a visually appealing way on your website. With a variety of customizable layout options and styling choices, you can create unique and eye-catching galleries, portfolios, or image showcases. Whether you want to showcase your products, team members, or a particular event, the Image Box Addon can help you achieve it with ease.
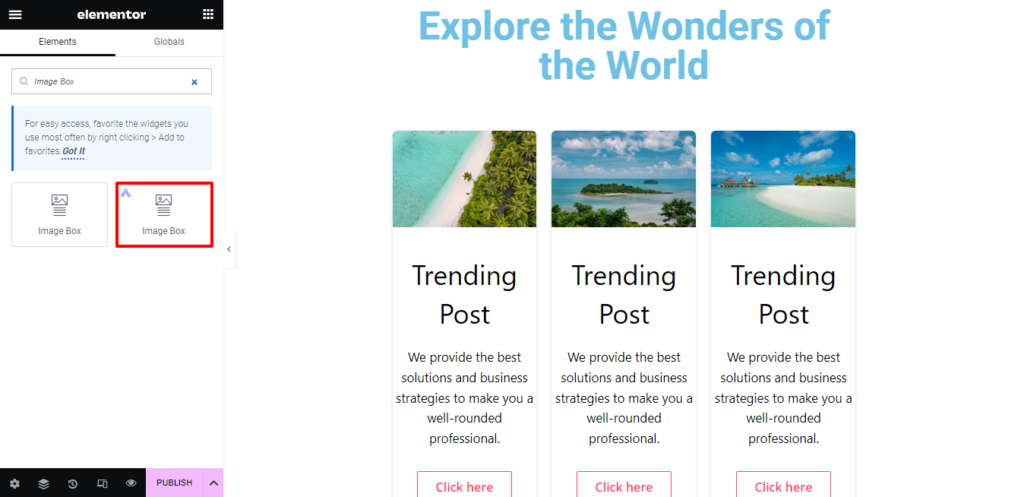
Step 1: Search and find the Image Box in the search box under the Elements Tab. Drag and drop the widget where you want it inside the Elementor section.

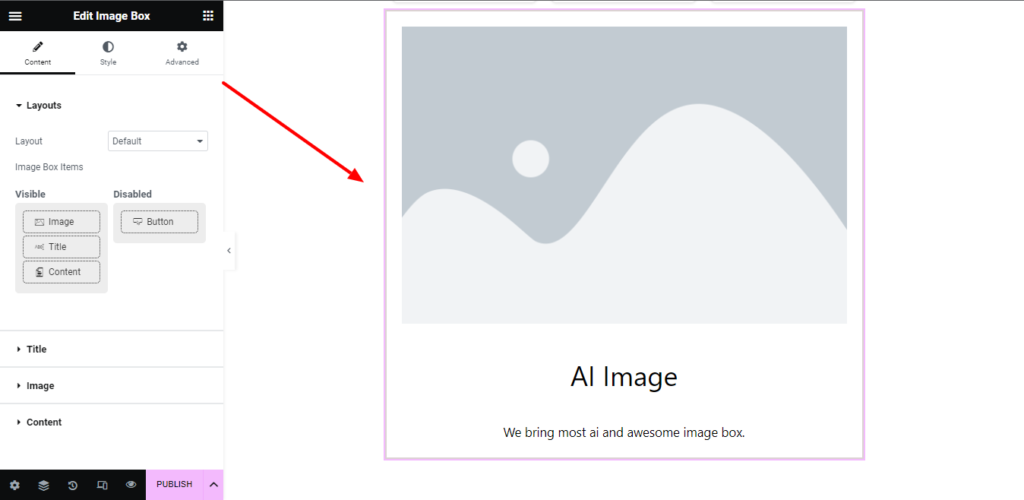
Step 2: This is how the element will look after inserting Image Box.

How to set up content for the Image Box?
Under the content tab, you will be able to configure the AI Image Box.
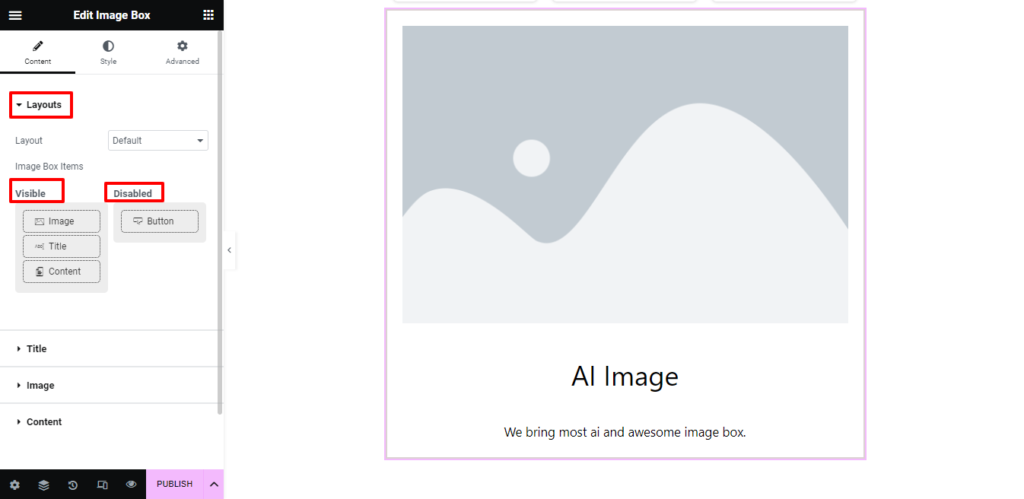
Layout: There are four different options available to modify the layout of the Image Box. Try different layouts to learn more about what’s available. Additionally, you can simply drag and drop the Image Box Elements to arrange them in a particular sequence, such as what should come first and second, or you can deactivate a particular Icon in the section by dragging from the Visible to dropping in Disable section.

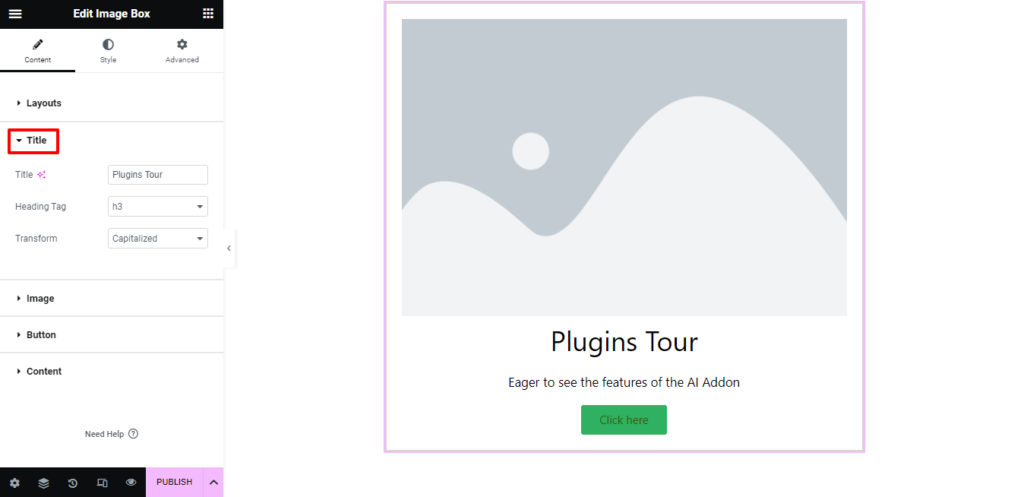
Title: Here, you can set your own title according to your needs. Enter the text in the title box, choose an H1, H2, or other tags in the Heading Tag section, and then use the dropdown menu to change the title’s case to all uppercase, lowercase, and capital letters.

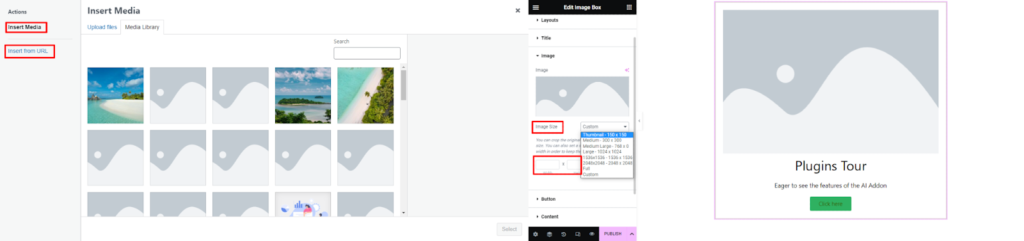
Image: From this section, you can choose Image from Media library/ Insert from URL to choose the image. Besides you can control the size of the Image it needs to be a thumbnail image or medium or medium-large etc in the dropdown or you can choose a custom image by specifying the image’s width and height.

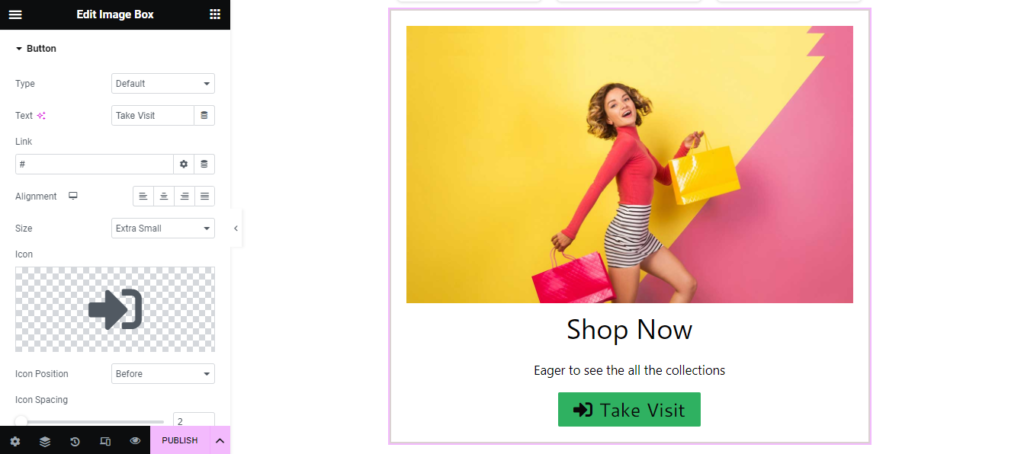
Button: From the Button section, select the Type of Button you want in the drop-down list. Put the text you want to appear in the button’s text box. Attach a link to the button so that it can direct viewers to the desired website/page. In the Alignment section, you can additionally align the button to the left, right, center, or justified. Besides, you can control the Icon size, position, and spacing in this section. Additionally, you can put an icon inside the button by choosing an SVG image or an icon from the Library.

How to add Styles in the Image Box?
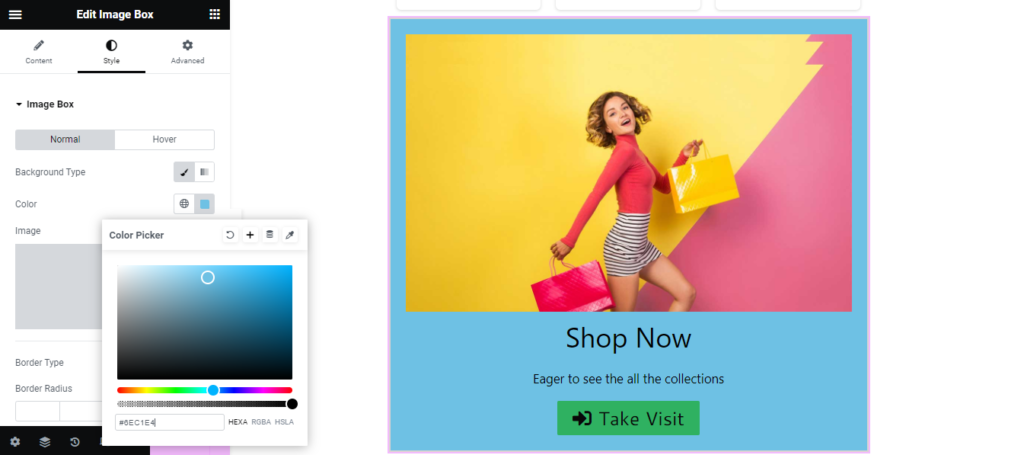
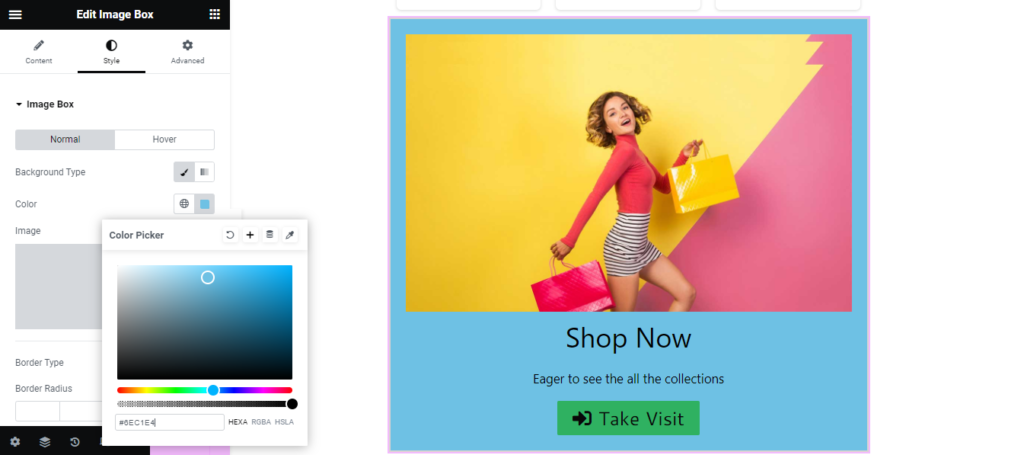
Image Box: You have the freedom to set how you want the Image Box to appear when it is in normal view and when the mouse hovers over it. For both cases, You can change the Image Box Color, Background Color, and Border Type and add Box Shadow separately.
If the image box’s background is configured to be an image, you can adjust its appearance at each step by changing the image’s size, position, attachment, repetition, and display size. You can further play around to come up with other design options.

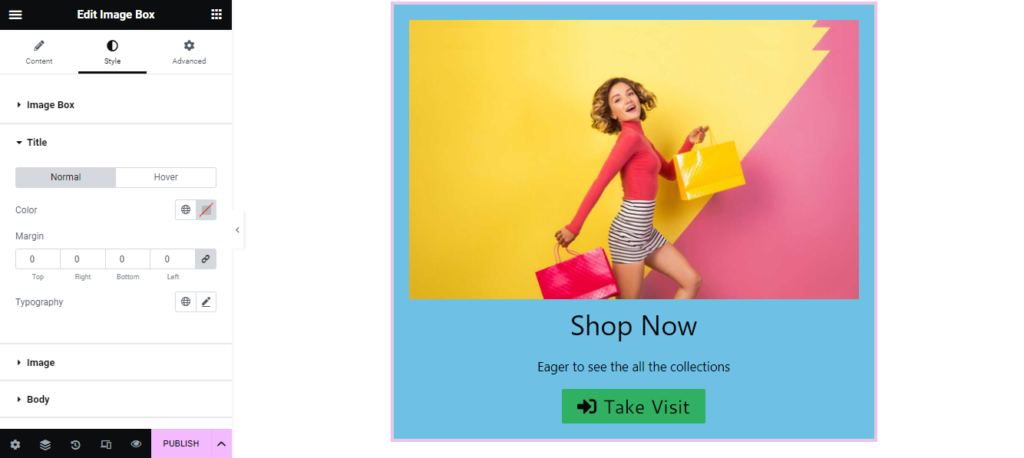
Title: Set the Title color to display how you prefer both in normal view and when the mouse is hovered over it. Also, you can modify the Margin and Typography of the Text in this section.

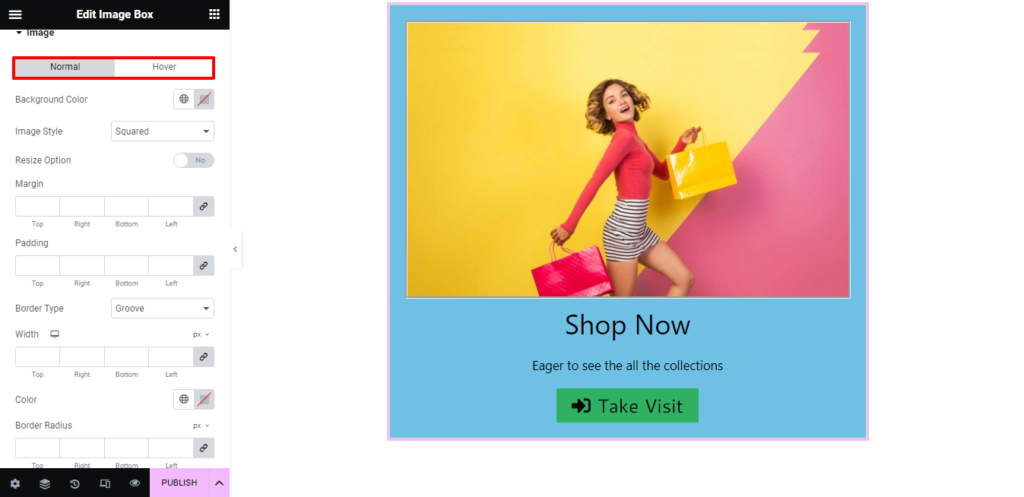
Image: In this section, you can customize the Icon Color, Background Color, Image Style, Size, Padding, Margin, Border Type, Width, Border Radius, and Box Shadow of the Icon in Normal and Hovering modes. You can choose any animation effect you want from the Hover Animation drop-down box. Also, you can set the Image Scale on Hover, with this feature, when a user hovers over an image, it expands slightly, creating a subtle zoom-in effect.

Body: From the Body section you can choose whether the background of the Body to be colored or set image. here, you can set margin, padding, border type, radius, Box shadow, and alignment to make your Body section fit your website design.

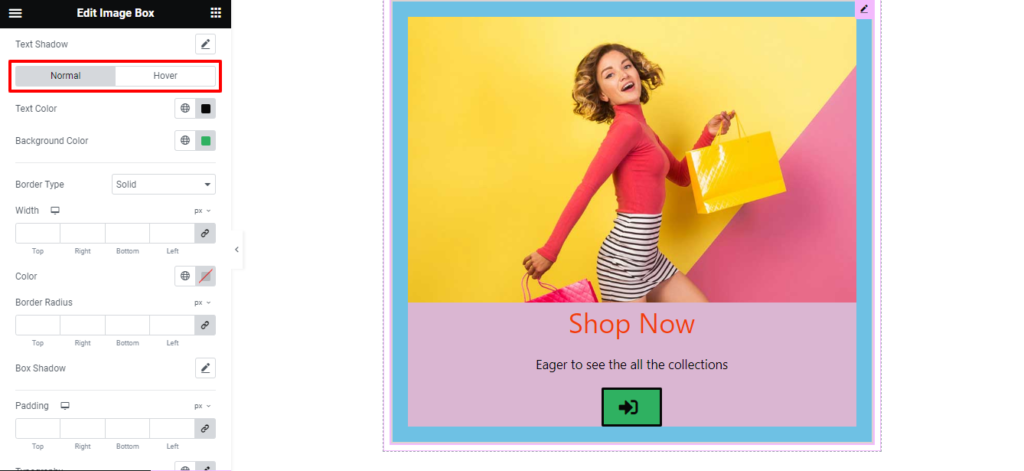
Button: In this section, you can customize the Text Color, Background Color, Size, Padding, Rotate, Border Radius, Border Type, Typography, and Box Shadow of the Text in Normal and Hovering modes. You can choose any animation effect you want from the Hover Animation drop-down box.

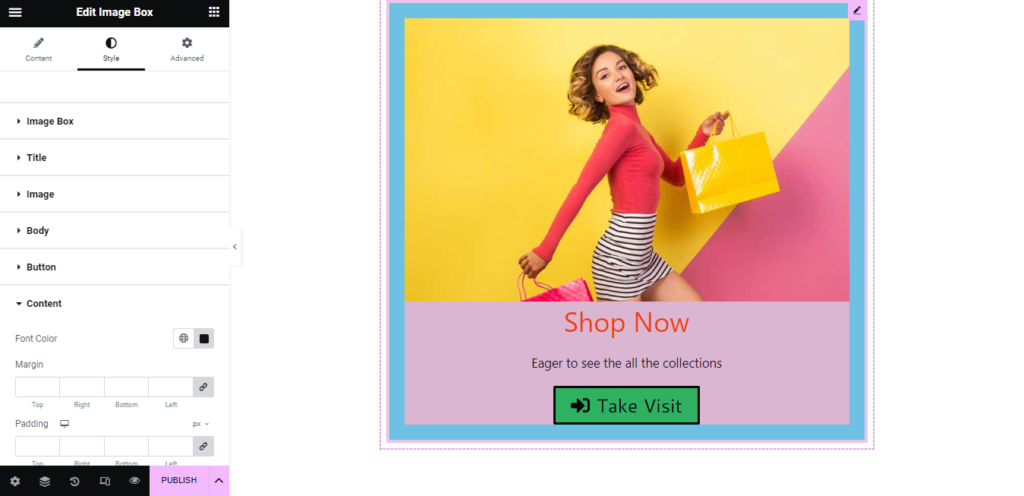
Content: Set the Font color to display the content(Below the Title). Also, you can modify the Margin, Padding, and Typography of the Content here.

If you ever need assistance or have questions, our support team is always ready to assist you. So why not add “Image Box” to your website today and let your images shine?