Users can understand the relevant information quickly and easily by hovering the mouse over the Icon, Image, Text, or Short Codes. It helps the user to understand the icon, image, or text on the web page without navigating away from the current page. This improves productivity and enhances user experience.
Setting up ToolTip and Styling it:
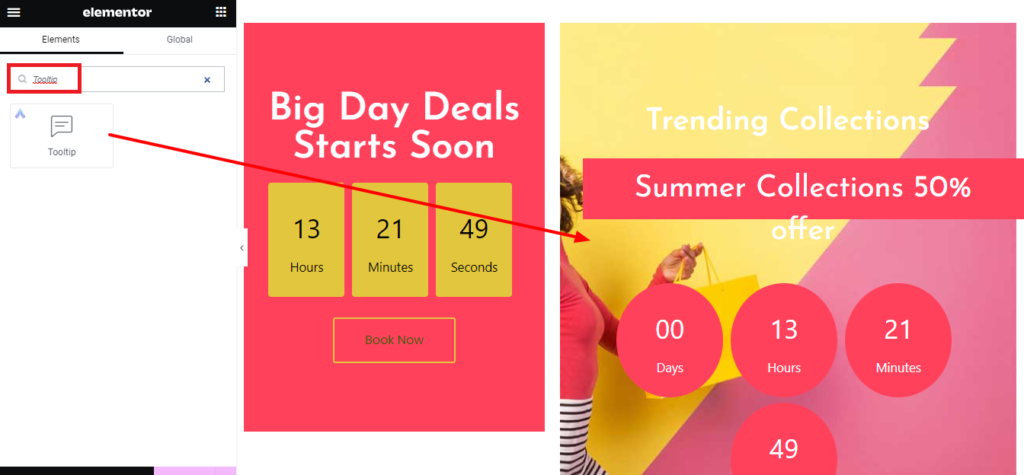
Step 1: Search and find ToolTip in the search box under the Elements Tab. Easily drag and drop the widget wherever you want inside the Elementor section

Step 2: This is how the element will look after inserting Tooltip.

How to Set Up Content and Styles for ToolTip
Under Content, you will find options like Layout, Icon, Tooltip content to customize your content, and Tooltip from this section.

Layout: In Types, you can create tooltips in various formats, such as icons, buttons, images, and text. Position lets you set where the information appears such as above, below, or left, or right of the image/text/button/icon. In the Events dropdown option, select the mode when the tip will be displayed, either by hovering or clicking the icon. Also, you can align the types in the Alignment section.

Icon: Based on the type, the widget name will vary like Icon/Button/Image/Text. You can select an icon easily from the Icon library or through SVG upload and customize its views and shapes from the option. For the button, you can change its type, content, and size. For image type, make sure your image size is appropriate, and for text type, enter the text that needs to appear.

Tooltip Content: You can add the content that appears while clicking on the Icon/Image/Text/Button.

Once the Content is completed move on to the Style to style your content. You have distinct styling options for “Normal” and “Hover” views. You can add color and typography to your Text. The Tooltip Content widget allows you to modify Width, Padding, and both Background & Text color, and you can also add Box Shadow & add ‘Border’ styling.

Yeah!! Now it is completed check out Live Demo to see the samples of Tooltip.